
첫날 이걸 만지면 저게 맘에 안들고, 저걸 만지면 이게 맘에 안들고 연쇄적으로 온갖걸 알아보며 설정했는데,
막상 그 이후에는 크게 맘에 들지 않는 부분이 없어서 별도로 설정값을 바꾼 내용이 없는 것 같다.
그만큼 북클럽 스킨이 기본 스킨이지만 깔끔하다는게 아닐까.
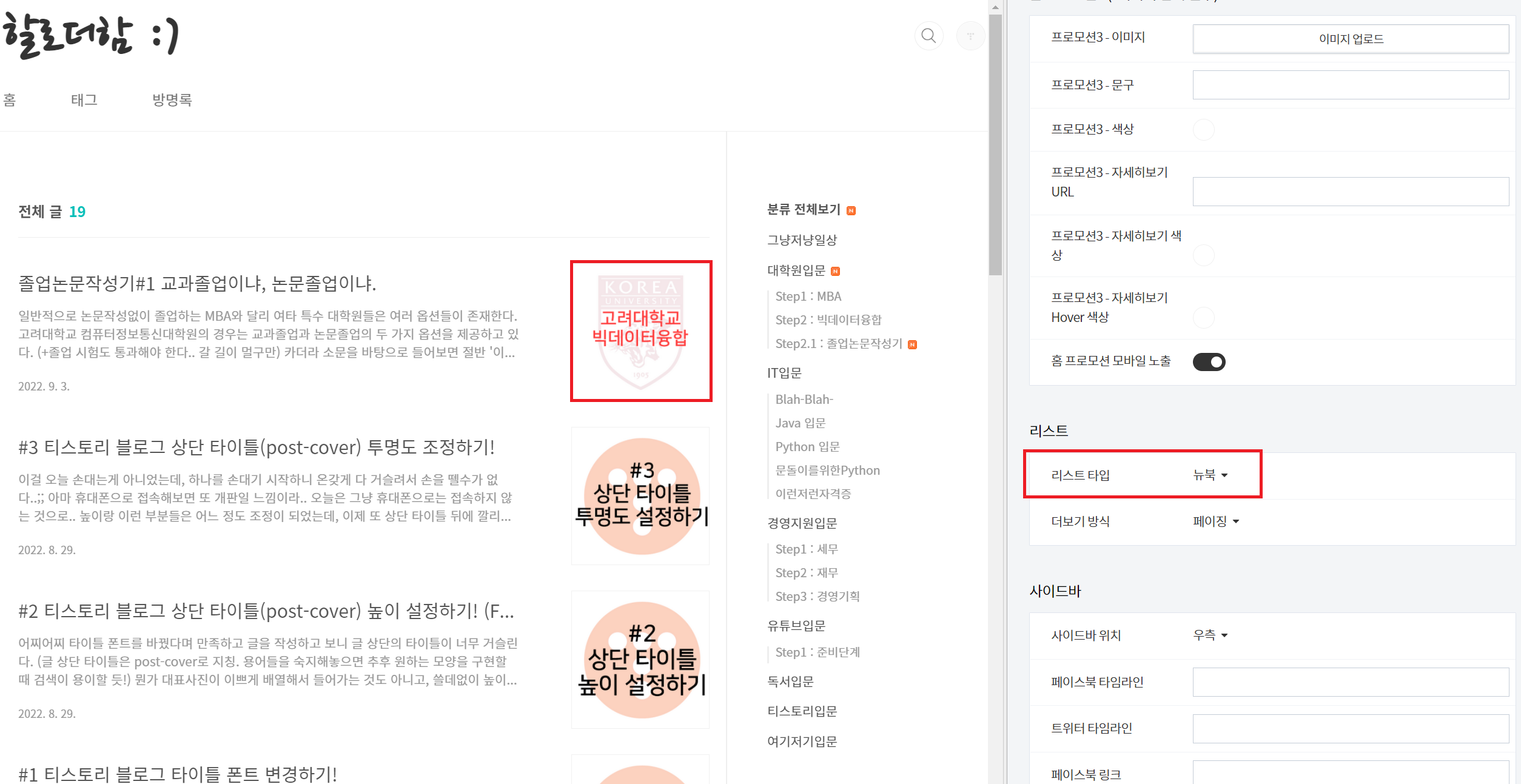
그나마 맘에 안드는건 아래의 화면인데..
뭔가 사진을 올리는 블로그라면 대표사진이 뜨는게 이쁘겠지만, 난 대부분 글을 기록하는 용도로 사용하는데,
가끔 캡쳐를 첨부하면 캡쳐가 대표사진이 되면서 썸네일로 떠서 지저분해 보이거나 아무 사진도 없으면 썸네일이 하얗게 나오면서 그건 또 그거대로 지저분해 보인다. 그 덕에 추가적인 공수를 들여서 맨 위에 제목을 적은 그림을 삽입해서 대표사진으로 사용하고 있는 중이다. 근데 이건 또 직사각형이 옆으로 퍼지는 형태라 그림도 짤리고 조금씩 거슬리기 시작한다.

하루만에 익숙해졌다가 간만에 다시 보니 어느덧 또 낯설어진 html편집에 접속한다.
아래의 CSS 2258행 thumbnail의 세부항목에 있는 width와 height를 수정해주면 먼저 썸네일의 모양을 수정할 수 있다.
166px로 설정하는 분들이 많다는 것을 확인했지만 좀 작은게 좋을 것 같아 150px로 수정했다.

그리고 CSS가 아닌 HTML란의 "thum" 클래스의 세부항목에 C230x300부분도 C230x230으로 변경해준다.
C로 설정하면 사진이 큰 경우 사진이 짤리면서 가운데 부분이 들어오고, R로 설정하면 크기를 맞춰서 들어온다.

적용까지하고 새로고침을 아무리 해봐도 썸네일이 변하지 않는다.
좀 더 알아보니 위의 세팅은 아래의 '뉴북' 세팅에서의 썸네일을 의미하는 것 같다.
리스트타입을 뉴북으로 세팅하니 정사각형으로 세팅된 썸네일을 만나볼 수 있었다. 시작은 그나마 썸네일이라도 정사각형으로 만들어보자..는 거였는데 의도치 않게 좀더 내가 원하던 형식의 블로그로 변경할 수 있었다.

'Etc' 카테고리의 다른 글
| #3 티스토리 블로그 상단 타이틀(post-cover) 투명도 조정하기! (0) | 2022.08.29 |
|---|---|
| #2 티스토리 블로그 상단 타이틀(post-cover) 높이 설정하기! (Feat. padding-top) (1) | 2022.08.29 |
| #1 티스토리 블로그 타이틀 폰트 변경하기! (2) | 2022.08.29 |



댓글